ABBAdata CSS Selector Finder
ABBAdata CSS Selector Finder is a Chrome Extension used to easily find a unique CSS Selector for any element on a web page.Demo:
Installation
Download and install the extension from the Chrome App Store:ABBAdata CSS Selector Finder in the Chrome Web Store
Quickstart
Simply navigate to the target web page and click on the CSS Selector Finder icon on the browser
toolbar. The CSS Selector Finder control panel will open on top of the
current page, and normal navigation behavior will be suspended.
on the browser
toolbar. The CSS Selector Finder control panel will open on top of the
current page, and normal navigation behavior will be suspended.Click "Normal Start" on the small popup window.
Page elements can then be selected and a unique CSS selector for the element will be generated and displayed.
This extension is meant to be more user-friendly and customizable than using the built-in Chrome developer "Copy Selector" feature. There are other Chrome extensions for generating CSS selectors, but CSS Selector Finder focuses on making the process interactive and customizable, and generally more usable.
Customizing Selector Generation
CSS Selectors are generated using Anton Medvedev's CSS Selector Generator. For specifics of the selector finder algorithm, please consult that project. Normally, selectors are generated using element IDs, class names and tag names. Specifics of Selector generation can be customized by enabling/disabling the use of IDs, class names, and/or tag names. Specific ID values, class name values, and/or tag names values can also be filtered out. Custom attributes can also be used when finding selectors. "Seed Min Length", "Optimized Min Length", "Threshhold", and "Max Number of Tries" are also tunable settings that control the selector finding algorithm.Usage
To use the ABBAdata Selector Finder, follow these steps:- Install the ABBAdata CSS Selector Finder extension to your Chrome browser.
-
Navigate to the target web page and click the Selector Finder icon
on the toolbar. On the popup, choose one of the startup options.
"Normal Startup" will generally preserve page functionality so that after we're done generating selectors and click "Exit", page execution can resume.
"Remove Event Handlers and Start" will disable all event handlers on the page before starting the CSS Selector Finder. This is useful in some cases where the event handlers on the page interfere with the normal operation of the CSS Selector Finder. However, it's likely that the page may not behave normally again until it is reloaded. - Click on page elements and see the unique CSS Selector on the right panel or the "Custom Selectors" tab on the bottom panel. Since the Selector Finder tool panels may obscure relevant page content, click the arrows on the upper right of the panel to move the panel to the opposite side of the page.
- Customize Selector Finding by enabling/disabling usage of IDs, class names, and/or tag names. Specific values of those fields can also be filtered out. Custom attribute names and/or values can also be used for selector finding.
- "Seed Min Length", "Optimized Min Length", "Threshhold", and "Max Number of Tries" are tunable settings that control the selector finding algorithm. These are used by https://github.com/antonmedv/finder, which is the underlying library that CSS Selector Finder uses . Please visit that project for details on how these settings can be tuned. Current values are set to the default, and should yield reasonable selectors reasonably quickly. Depending on the complexity of the target page, selector finding may take longer.
-
The root element used for selector finding can be modified to
something other than the document body (:root). Click the
"Use As Selector Root" button to make the
currently selected element the "selector root". When the root
element is changed, only subelements of the new root will be
selectable. Selectors will then be found relative to the root
element. Thus if we were writing Javascript:
var rootElement = document.getSelector(root_selector); var subElement = rootElement.getSelector(selector_with_custom_root);should return the correct element for the subelement. This is useful for pages containing multiple individual records, so that details can be parsed out relative to the containing element. - Use the "Test Selector" tab to test a user specified CSS selector. The matched elements will be highlighted, and the number of matching elements will be displayed.
- Click the "Exit" button on the right tool panel to stop CSS Selector Finder.
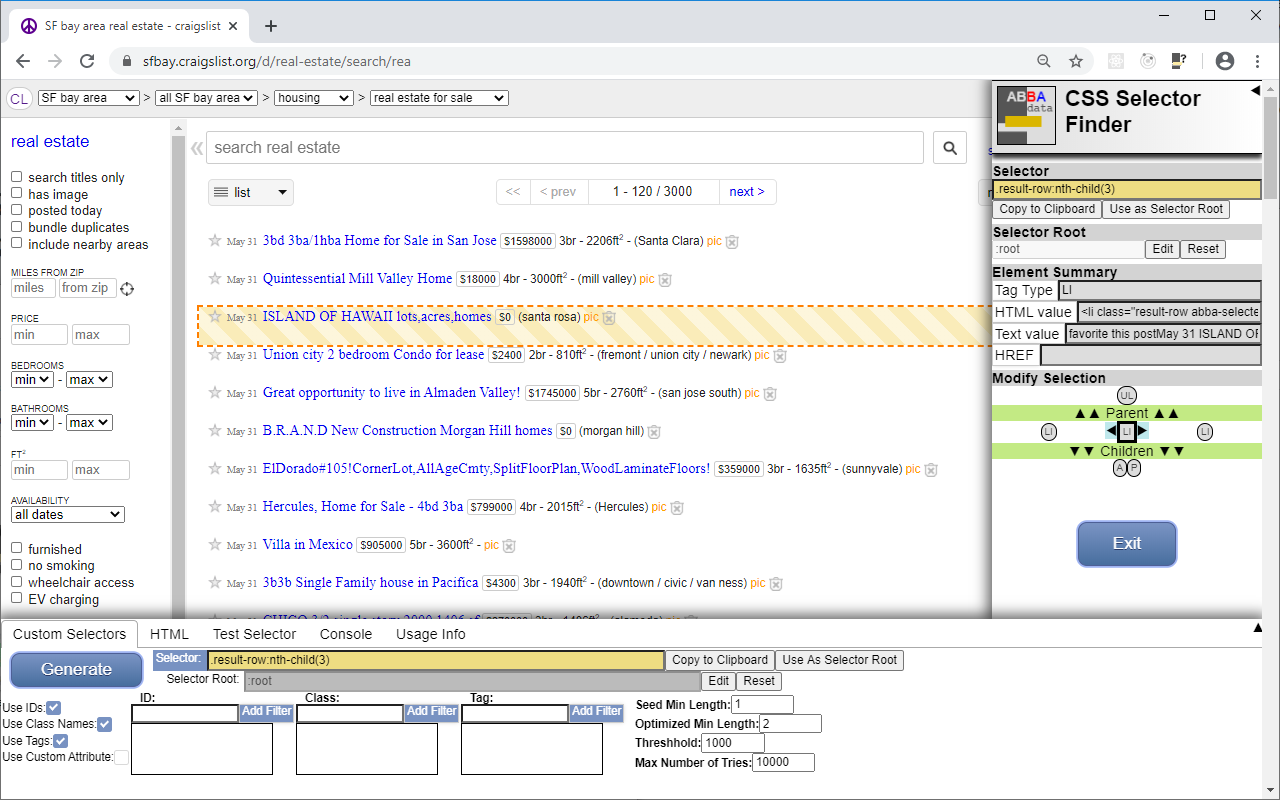
Screenshots
Screen 1:

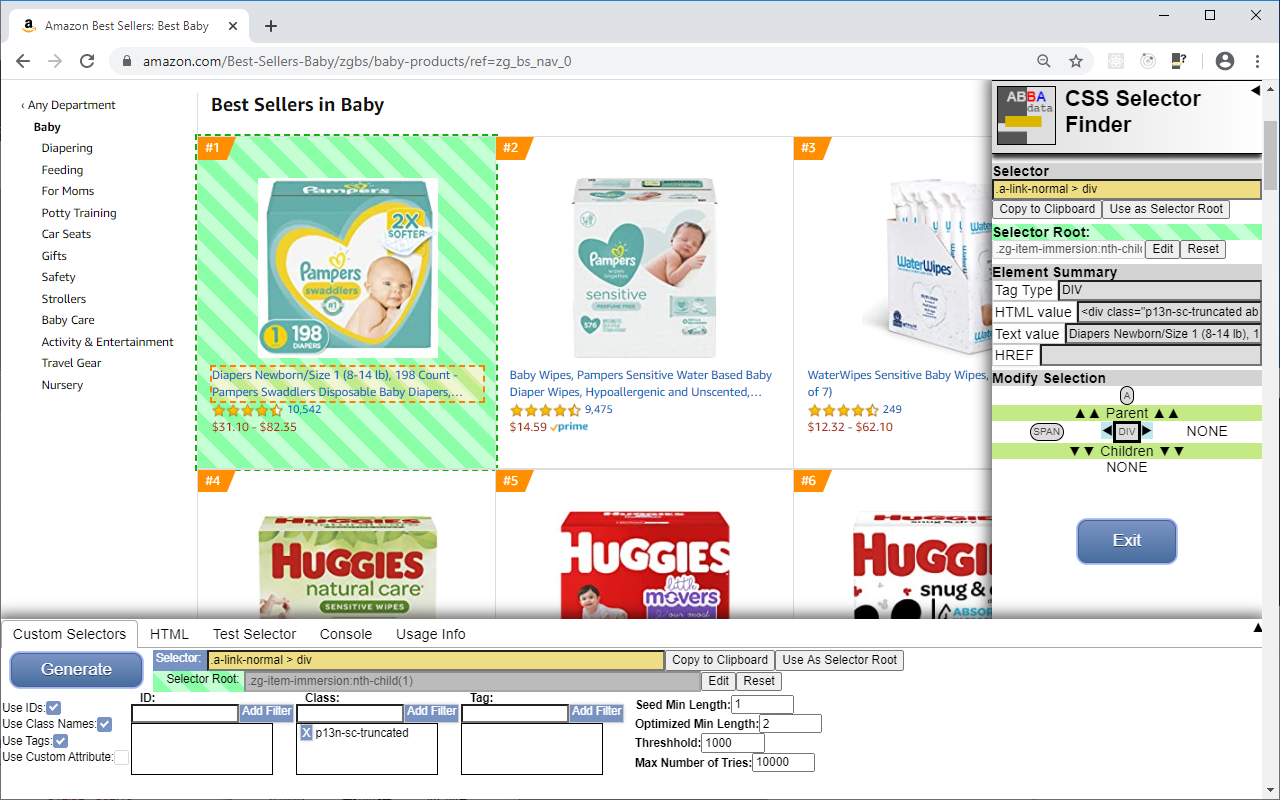
Screen 2:

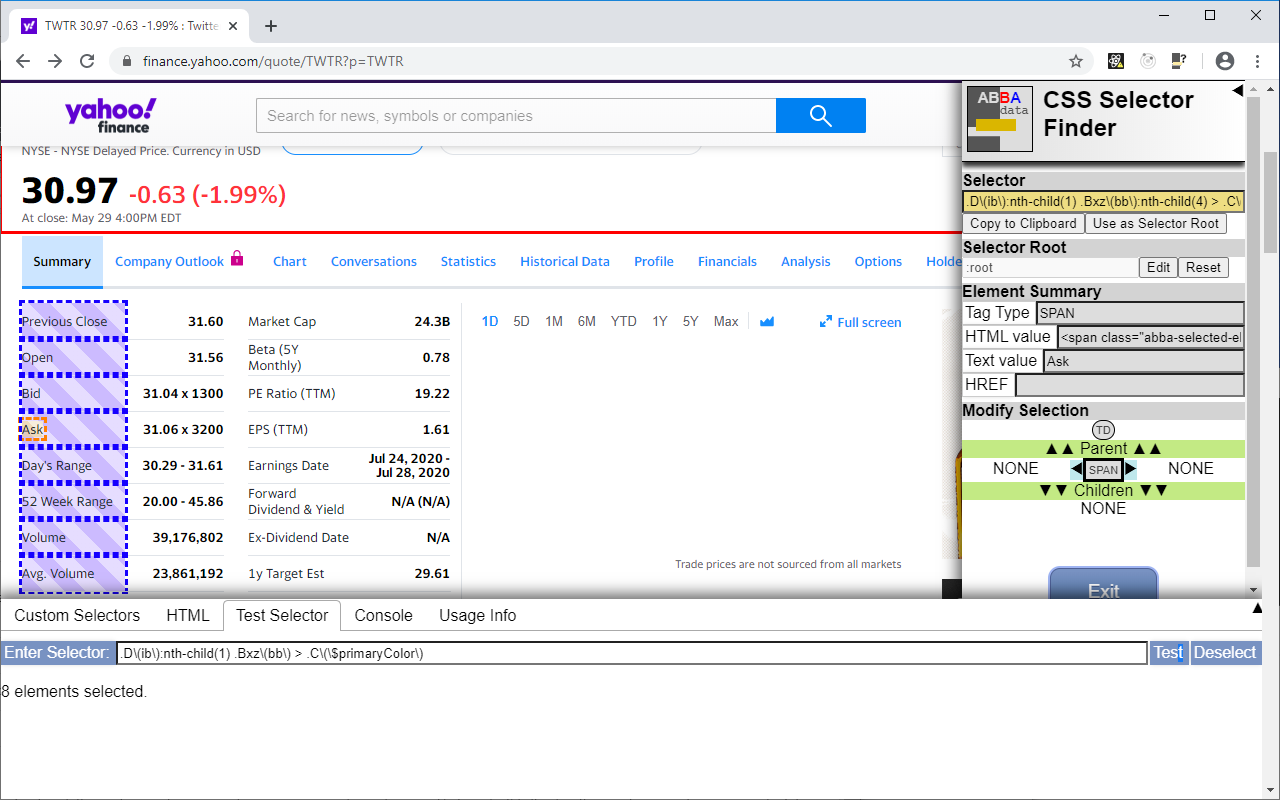
Screen 3 (Test Selector feature):

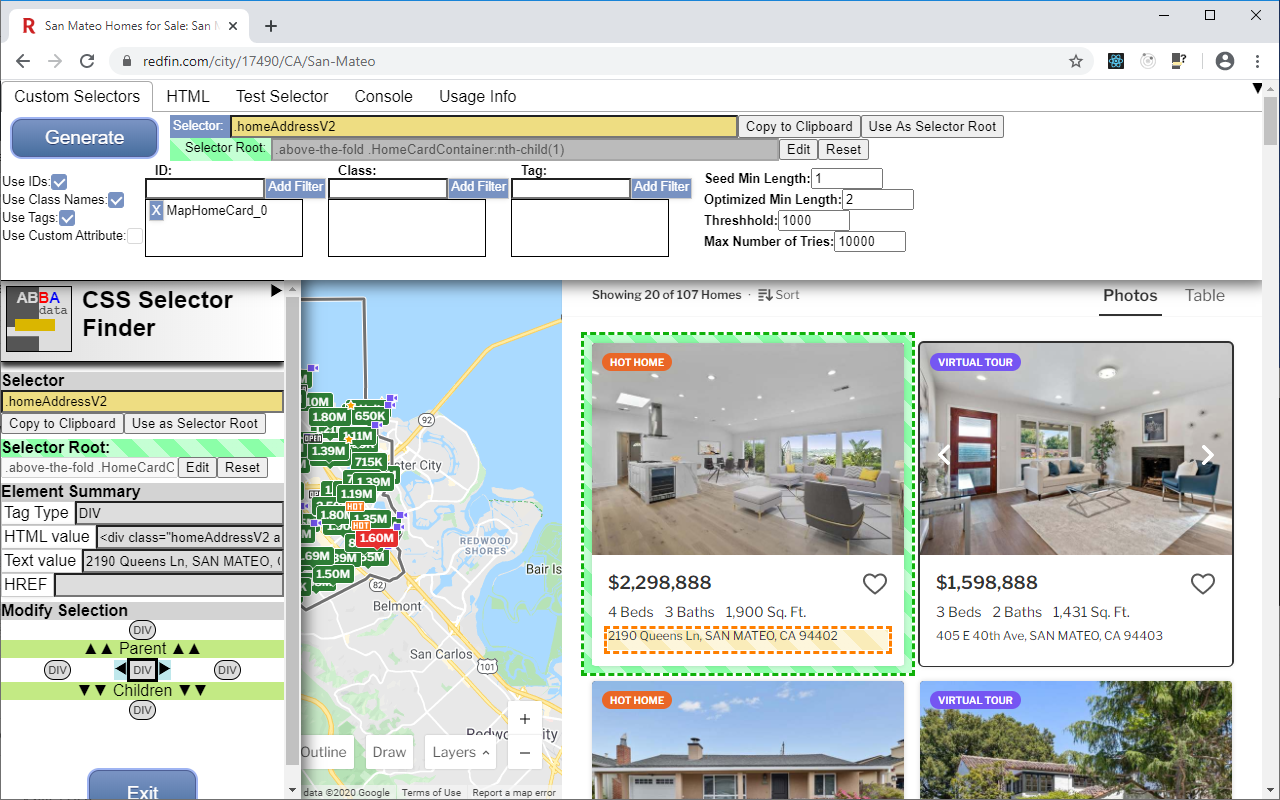
Screen 4:

Limitations
Development
Github: https://github.com/abbadata/css_selector_finder
ABBAdata CSS Selector Finder was developed in React / Redux. It was developed as I was learning React development. It uses the nice CSS Selector Generation library by Anton Medvedev.
What's Next?
- Firefox extension
- Generate selector for sets of elements larger than 1