CSS Selector Finder for Chrome Devtools
Easy to use Devtools sidebar that aids in finding unique CSS selectors.Features
- Unique CSS selectors are continuously generated as the selection is changed in the Devtools Elements panel
- Highly configurable. Settings can easily be changed interactively and results can be seen
immediately.
- Enable/Disable usage of IDs, Class names, and Tag names for selector generation
- Filter out specific values of IDs, Class names, and Tag names
- Use custom attribute names and attribute name/value pairs
- Various settings to control robustness and optimization of selectors
1-Minute Demo
Installation
Download and install the extension from the Chrome App Store:CSS Selector Finder for Chrome Devtools in the Chrome Web Store
Quickstart
- Open the Chrome Devtools by inspecting a page element. (Right click on a page element and click "Inspect")
- There will be a "CSS Selectors" option on the sidebar. Click this.
- Click on DOM elements in the Elements panel. The CSS Selector will be updated dynamically.
- Customize CSS Selector generation by enabling/disabling ID/Class/Tags, filtering out specific values of ID/Class/Tags, and using custom attributes.
- Customize CSS Selector generation using settings to control robustness and optimization. Please see
- Click "Generate" to regenerate the selector after settings are changed or after navigating to a different page
Settings
Enable/Disable ID, Class, Tags:
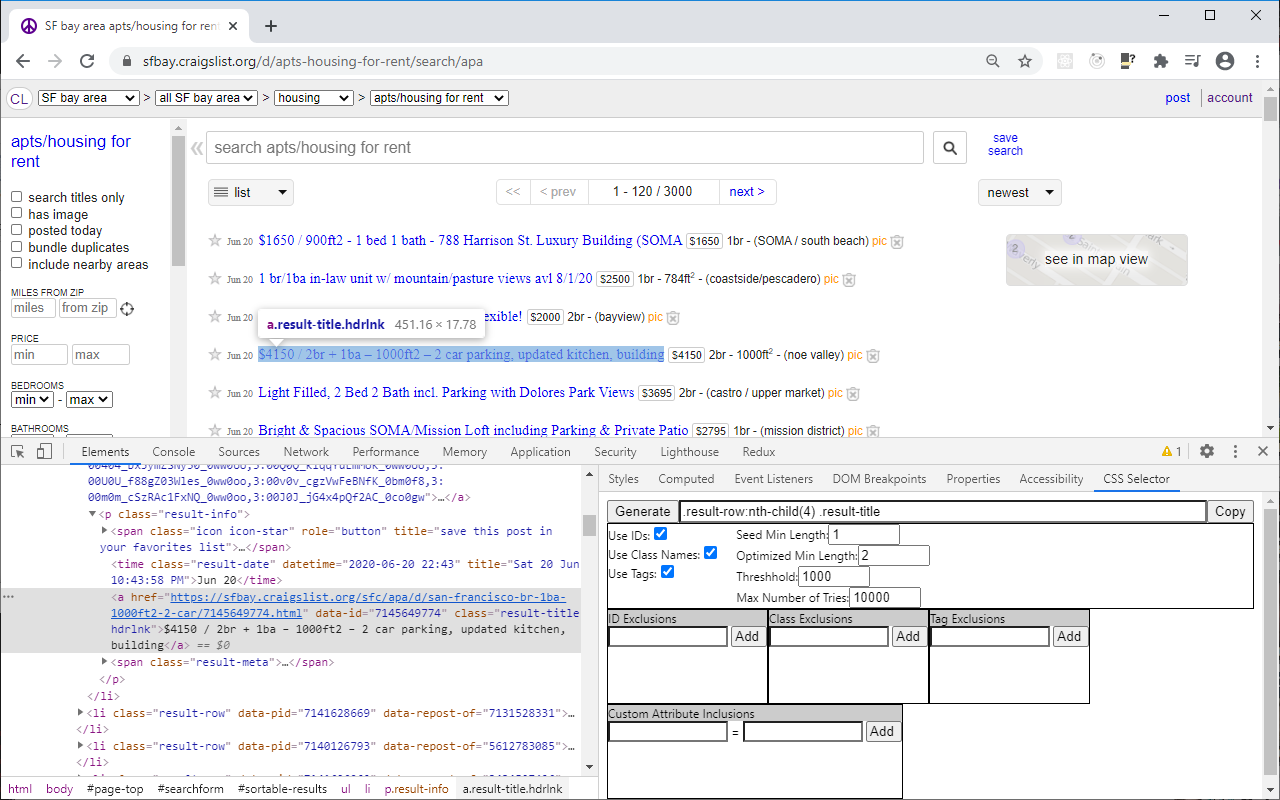
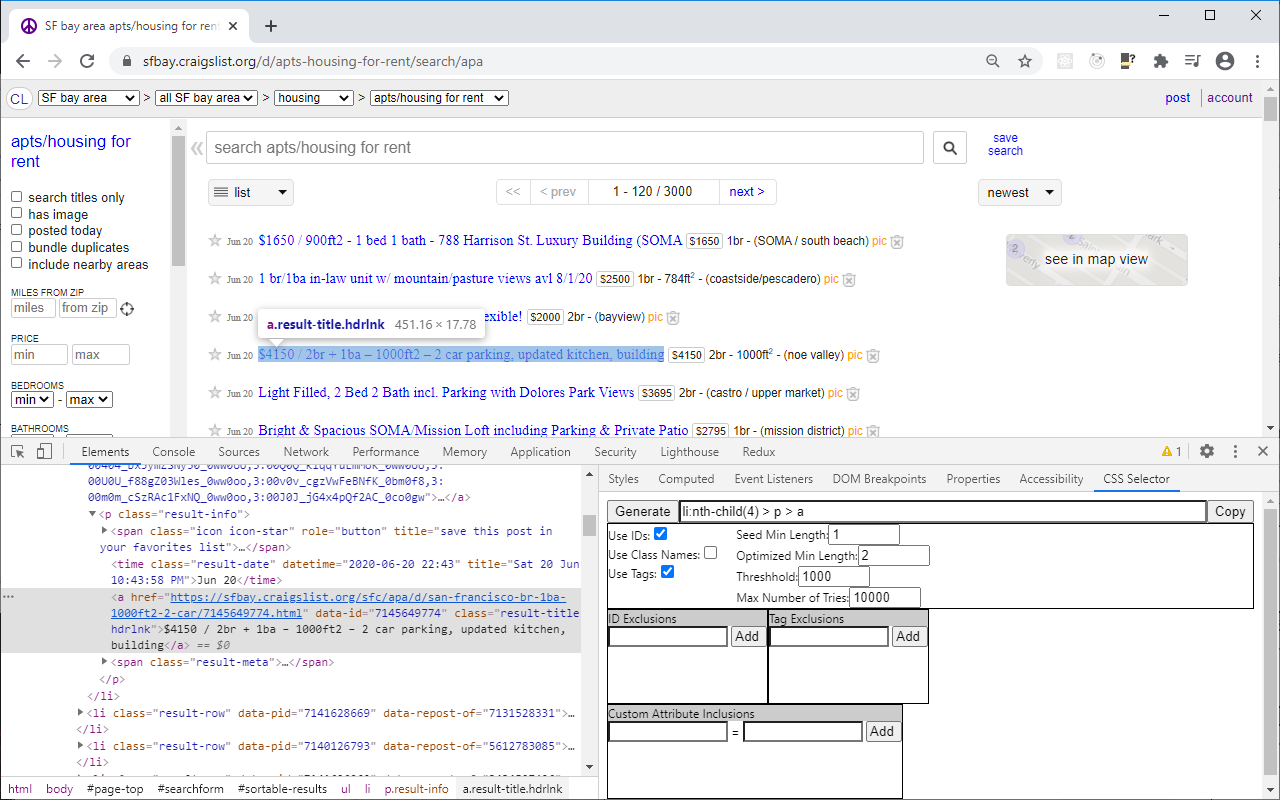
ID, Class names, and Tag names are all used by the CSS Selector Finder by default. If you want to disable any of those from being used, simply deselect the appropriate checkbox in the panel, as seen below. Click "Generate" after changing any settings to regenerate the selector.
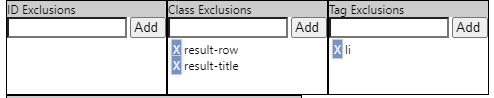
Exclude specific values of ID, Class, Tags:
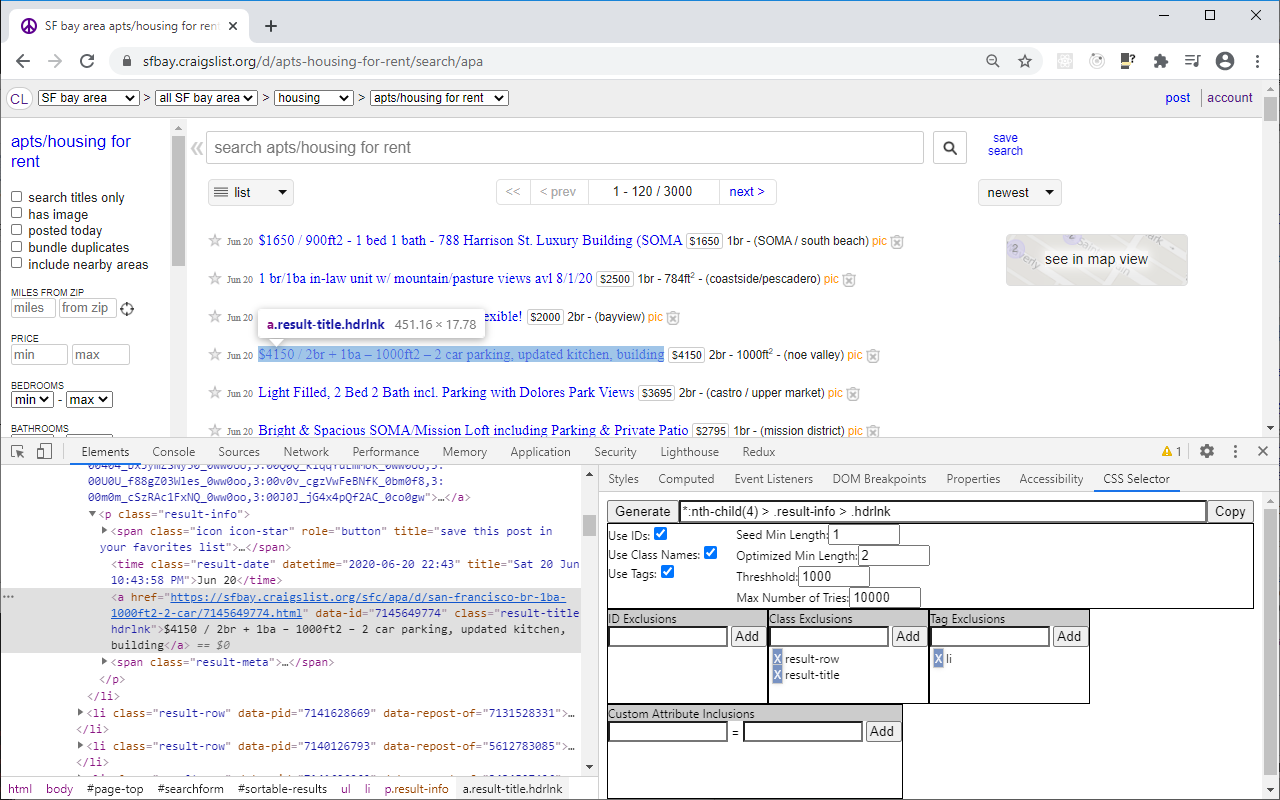
In addition to completely disabling the use of ID, Class, and/or Tags, we can also exclude specific values by adding them to the appropriate filter list. Enter the value to filter, and click the "Add" button. In the example below, we are filtering out "result-row" and "result-title" for class names, and "li" for the tag name. Thus, the generated CSS selector will not be able to use those values. Only enter the string portion of the selector (for ID, do not prepend with #. for Class names, do not prepend with ".")
Use Custom Attributes
We can also have the CSS Selector generation use custom attributes when generating a selector. In the example below, we've added "data-rf-test-id" as the name of a custom attribute to use. The "*" indicates that we don't care about the specific value of the attribute. During creation, if the value field is left blank, it will be created as "*". If a specific value is used, then the CSS selector generation logic will only consider using the custom attribute when it has that specific value.
Robustness and Optimization Settings
For details of these settings, please see the documentation for https://github.com/antonmedv/finder
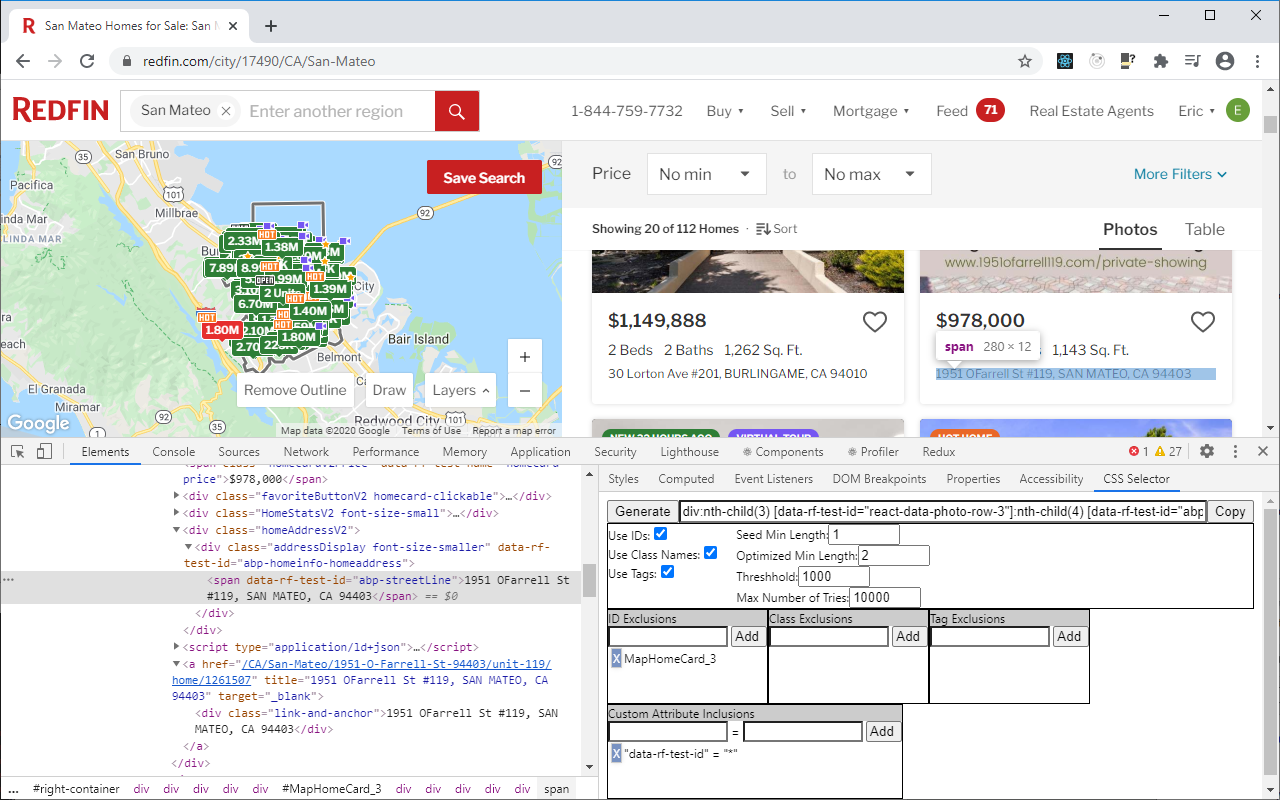
Screenshots
Screen 1:

Screen 2:

Screen 3:

Screen 4: